Help:SVG
SVG (scalable vector graphics) is an accepted file format on Wikimedia Commons. It is suited to diagrams, maps, and other non-photographic images. SVG is highly appreciated on Commons because it describes graphical objects with source code and thus currently provides the best way to modify and improve content.
SVG files are used extensively on Wikimedia Commons. Here are a few tips to get started (if you already know what program you will be using to generate such files, consider visiting HELP:Illustrator or HELP:Inkscape in addition to the following).
What is SVG?
Scalable Vector Graphics (SVG) is an XML specification and file format for describing two-dimensional vector graphics (as opposed to a "bitmap" or raster graphic) in both static and animated forms. It is stored in either plain text or compressed (binary) format which is much more size efficient than most other image formats such as JPEGs or GIFs. SVGs also allow embedding of raster graphics and editable text.
librsvg
librsvg (alternatively "RSVG") is the rendering library used by MediaWiki to rasterize the SVG files into the PNG bitmap format that is served to Wikimedia pages. The displayed image is not SVG and is therefore not animated or interactive. One reason for this choice is that rendering an SVG in real-time slows down older computers or operating systems. A raster version which can be efficiently converted from the SVG source helps overcome this technical problem. Another reason is that some SVG files are large (e.g., 1 MB), but the image when displayed on a monitor might be 160×320 pixels, which would be an uncompressed 51200 pixels (153600 bytes for 24-bit color).
Unfortunately, the sole maintainer of librsvg before 2014 wrote in a private email that "librsvg is in deep-freeze maintenance mode, and I've been mainly doing minor bug-fix releases."[1] Most major bugs which have been reported to GNOME for years are going to remain as is.[2]old site
There has been some recent work on librsvg, but part of that work has translated some C-language code to the Rust programming language. Librsvg-2.40.20 was the last expected release of the C-only code; librsvg-2.41 and later builds require Rust.[1]
Although an SVG mask bug (Phab:T55899) may have been fixed in librsvg-2.42.2, that and other fixes will not be available until Wikimedia can incorporate the 2.42 and later versions. A Wikimedia developer has said, "We cannot easily upgrade librsvg on our Debian servers from 2.40 to 2.42 as 2.42.x requires Rust." (Phab:T193352, 29 April 2018).
Several of librsvg's missing features and bugs impact SVG images on Commons. Consequently, SVG files need to avoid or workaround those problems. For example, librsvg does not support the text on a path feature, and librsvg has problems with left-to-right and top-to-bottom text strings. Even where librsvg works flawlessly, there can be compatibility issues. An SVG file may use a font that Commons does not have.
Quirks
Stylesheet
In the SVG specification, the style element MUST default its type attribute to "text/css".[2]
SVG images that use style elements should explicitly set type="text/css" in their <style> tag. (In other words, <style type="text/css"> should be prefered of <style>.) (phab:T68672)
not displayed text / Flow elements
See § not displayed text (Flowed Text bug)
systemLanguage processing
RSVG does not correctly compare systemLanguage attributes, which SVG specifies is a comma-separated list of IETF language tags (langtag). RSVG only matches the first subtag (the group of characters before the first hyphen) in the langtag, so RSVG ignores the any country code or script subtags that follow.
For example, RSVG will not distinguish zh-Hans (Chinese using simplified script) and zh-Hant (Chinese using traditional script). To work around that problem, a private-use langtag (one in the range qaa–qtz) can be used to specify the language.
| IETF langtag | SVG markup |
|---|---|
sr-Cyrl
|
systemLanguage="sr-Cyrl ,qsc"
|
sr-Latn
|
systemLanguage="sr-Latn ,qsl"
|
zh-Hans
|
systemLanguage="zh-Hans ,qcs"
|
zh-Hant
|
systemLanguage="zh-Hant ,qct"
|
As a further complication, as of May 2018, Google Chrome and Microsoft Edge browsers fail to handle systemLanguage attributes correctly, too. The first langtag should be the public langtag followed by a space. With that convention, both Chrome and Edge will parse the first langtag correctly (Chrome will incorrectly parse the second langtag; Edge only recognizes the first langtag and ignores all others)
As of October 2018, both Chrome and Firefox fixed their systemLanguage matching; Edge still only recognizes the first langtag and ignores the remaining ones.
The systemLanguage attribute should be a list of IETF langtags. There is some confusion about proper language tags. For Serbian, MediaWiki has been using sr-EC and sr-EL, but under BCP 47 those tags mean Serbian as spoken in the region EC (Ecuador) and Serbian as spoken in EL (unassigned region).
The proper langtags are sr-Cyrl and sr-Latn. The Cyrillic langtag should be before the Latin langtag to make SVG 1.1 switch processing choose the Cyrillic script if the user has stated a language preference that includes sr. (MediaWiki is starting to use proper langtags; see Phab:T117845.)
Chinese is more complicated. The zh is a macrolanguage subtag that references all Chinese dialects (e.g., Mandarin or Cantonese). One can specify Mandarin with zh-cmn, but the IETF registry[3] prefers the use of cmn. Similarly, instead of zh-yue, IETF prefers yue for Cantonese. The Chinese script may be specified: Hans is the simplified script and Hant is the traditional script.
Which langtags to use for Chinese are not clear. A simple approach just uses zh-Hans or zh-Hant to specify the script (IETF registry marks both as "redundant" but does not offer a preferred alternative). An alternative specifies the dialect and script, for example, cmn-Hans or cmn-Hant. A region langtag can be appended: cmn-Hans-CN (Mandarin with simplified script as used in China).
For MediaWiki, the Serbian pages have a common source than can be rendered in either Cyrillic or Latin script. Similarly, the Chinese pages have a common source that can be rendered in either Hans or Hant. Ideally, a Chinese reader could select the Hans script, and all the images in the article would also be rendered in Hans. The desired effect would be something like
[[File:xyz.svg|lang=zh-hant|...]]for thezh-Hantreader and[[File:xyz.svg|lang=zh-hans|...]]for thezh-Hansreader.
It is not clear whether or how this can be done in MediaWiki.
Creating SVG images for Wikimedia Commons
Programs you can use to create SVG images are shown in the § Editors hereafter. Alternatively you can edit the SVG code directly with any text editor or IDE.
The following sections explain specific features of SVG.
Before you upload: validation and checking image appearance
Validation
Although not a requirement on Commons, it is a good idea to run your file through the World Wide Web Consortium (W3C) XML validator (https://validator.w3.org) before you upload. The validator can find problems with an SVG file that may cause the file to render incorrectly in different platforms. For example, validation will complain about the use of flowText elements, which are nonstandard and poorly supported.
If the SVG file has a DOCTYPE declaration, then the validator will use that DTD to check the syntax. If there is no DOCTYPE (which is not required nor is it recommended),[4][5] then the validator may check that the file is well-formed XML, but it may realize the file is SVG and perform non-DTD validation by passing the file to its nu Validator. From the W3C validator web page, one can select to validate the file as SVG 1.1. (In SVG 2, references to the SVG DTD have been removed.)[6]
If additional namespaces are present in the SVG document, the validator will complain about them. Many tools, such as Adobe Illustrator and Inkscape, insert nodes in additional namespaces.
| common prefix | namespace | purpose |
|---|---|---|
cc
|
http://creativecommons.org/ns#
|
Permissions and Licences |
cdml
|
http://www.freesoftware.fsf.org/bkchem/cdml
|
Chemical diagrams |
dc
|
http://purl.org/dc/elements/1.1/
|
Metadata |
i
|
http://ns.adobe.com/AdobeIllustrator/10.0/
|
Adobe Illustrator |
inkscape
|
http://www.inkscape.org/namespaces/inkscape
|
Inkscape |
its
|
http://www.w3.org/2005/11/its
|
Internationalization Tag Set |
rdf
|
http://www.w3.org/1999/02/22-rdf-syntax-ns#
|
Resource Description Format |
sodipodi
|
http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd
|
Graphics |
svg
|
http://www.w3.org/2000/svg
|
SVG |
xlink
|
http://www.w3.org/1999/xlink
|
XML Linking Language |
If the W3C validator is given a file that is served with an appropriate Content-Type HTTP header, then the file will be validated as SVG 1.1+XHTML+MathML 3.0 (an option not available from the UI dropdown box). That validation is done by a second, more modern, validator, the nu Validator (https://validator.w3.org/nu).
Additionally, the validation will not issue errors for the rdf namespace element trees and will use schemas to check the inkscape and sodipodi namespaces. The SVG 1.1+XHTML+MathML 3.0validation is used by {{ValidSVG}}.
Other namespaces will still cause validation errors. The W3C nu Validator can be told to suppress errors about other namespaces with the nsfilter parameter.[7]
In addition, non-SVG 1.1 attributes will produce validation errors. The SVG 2.0 draft allows users to include arbitrary data-* attributes just as HTML 5.0 does, but the W3C validator will complain about them.
- See § Tagging SVG files for how to tag a file as validated.
Image appearance
Different software programs and different browser platforms may render the exact same SVG file in slightly different ways. The way you see your final image in a vector image editor may not reflect how that image will look once it is uploaded to Commons and is viewed by others. Also, all SVG images are automatically converted to PNG files when used in a Wikipedia article, and this may affect how the final image looks as well. As an example of the former, in an image containing a series of very fine strokes, those strokes will probably look much more bold and thick in the editor than they will once the image has been converted to SVG and viewed in a web browser. Those who create SVG files should consider saving their work in SVG format and then opening that same image using two or three different browsers to verify that it is rendering as intended. A similar check can be done by opening the file in other image editing programs as well.
To preview how an SVG will be rendered to PNG on Commons, go to Commons SVG Checker.
The reasons why the same file becomes rendered differently depending on context is a result of how these contexts (browsers or programs) interpret the file’s SVG code and use that code to generate the image. Aim to create a "least common denominator" SVG that renders correctly no matter what browser is used to open it, and never assume that your own image editing program is showing you what the image will really look like to other viewers. Previewing SVGs in a Web browser (rather than vector graphics editor) can reveal some problems. It is sometimes helpful in tuning and tweaking the SVG code, especially in conjunction with DOM Inspector tools.
Also, some programs will allow you to insert raster-based components into your file without warning you that if the file is converted into SVG these components will not simultaneously convert to vectors, meaning that you may need to be very careful about the sorts of filters and effects you include in an image and should check for any extraneous embedded "links" within an image before you upload the SVG to Commons. How to do this will vary from program to program.
However, if you are using Adobe Illustrator, here are examples of things which will cause Illustrator to convert a path into a raster component:
- Any pattern applied to any fill, including patterns that are automatically included in Illustrator. You can sometimes work around this by converting any patterns you have used into rasters yourself, and then using the Image--> Trace function to convert these back into vectors.
- Any path which contains more than one of Illustrator’s "Effects" — e.g., a fisheye warp and a freehand distort. Illustrator cannot handle two of these in the Appearance menu of any single path and will rasterize them.
- Any path which has been altered with an Envelope-distortion. You can sometimes work around these in the same way you can work around the pattern problem mentioned above, but the results are usually disappointing.
- Any path which has been assigned the Raster effect under the Effects menu. To retain these as vectors, you may only need to undo this effect.
- Illustrator allows users to apply gradients to strokes in three ways: gradients within strokes, gradients along strokes, and gradients across strokes. However, only the first of these, gradients within strokes, is supported by an equivalent SVG code; any strokes containing gradients along or across them will be converted into rasters when the image is saved in SVG format.
These are just a few examples of things which will cause Illustrator to produce a raster when a vector was intended. The simpler these paths can be, the more likely Illustrator will be able to retain them as vectors.
- For more information on how to check SVG files for MediaWiki, see § How SVG files work in MediaWiki.
Document declaration
<?xml version="1.0" encoding="UTF-8"?>
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
version="1.1"
viewBox="0 0 400 300"
>
The source code of every SVG file SHOULD begin with the XML processing instruction.[8] The XML processing instruction specifies the version of XML and the character set.[9] The W3C insists that character encoding declaration SHOULD be used,[10] (the W3C's validator warns only for its absence). The software with which you create or edit the SVG file should provide the option of choosing character encoding. UTF-8 is RECOMMENDED for internationalization as opposed to ANSI or Unicode encodings other than UTF-8. The absence of the XML declaration will lead to a mild confusion when the SVG source file on a Wikimedia server is opened in a browser: the raw XML code will be displayed instead of being rendered into an image. This is not an issue if you download the source SVG file to your device and open it locally.
A DOCTYPE declaration with its DTD is not needed and there are recommendations that it should not be included.[5] SVG 1.0 and SVG 1.1 have DTD specifications, but SVG 2.0 will not have one. The SVG DTD will validate the SVG, but the DTD is not aware of any extensions. Consequently, a DTD validator will list as errors RDF metadata and the additional elements and attributes that Inkscape includes with its SVG output. Wikimedia servers also restrict what can be included in a DTD's internal subset, so it is no longer possible to extend the SVG DTD to include additional elements and attributes.
The svg root element should follow. It MUST specify the XML namespace for SVG, xmlns="http://www.w3.org/2000/svg";[11] without the SVG namespace, an SVG image will not render. (The default namespace is specified with xmlns.) Other namespaces may be included in the svg element. For example, if the file uses linking,[12] then the xlink namespace xmlns:xlink="http://www.w3.org/1999/xlink" should be declared.
The SVG version number SHOULD be included (typicaly 1.1). Software normally supplies these namespace declarations and may include other namespaces.
The defaults for the width and height attributes are "100%", and those defaults will permit automatic scaling. An image that specifies width="400px" is declaring that it wants to be displayed at a size of 400 pixels instead of neatly filling its container. Unfortunately, many software tools specify a fixed size for these attributes. The svg element should specify a viewBox[13] attribute. The view box specifies the displayed portion of the image; the view box is translated and scaled to fit the width and height of the container.
Bitmaps
There are some valuable uses of bitmap images within SVG files, such as annotating a photograph (e.g., labeling the parts in an anatomical photograph). However, most uses of bitmaps in SVG files are not necessary and bitmaps are often better converted or redrawn as vectors. Bitmaps should be included within an SVG file if for some reason this is the best solution, but should be redrawn as vectors if this yields an overall better or more informative image. Further, other editors who come across the image on Commons may decide to apply the tag {{BadSVG}} to an SVG image containing undesirable raster-based elements.
Please think carefully about using bitmaps in SVG files, and consider converting them or redrawing them as vectors when incorporating them into an image rather than including a bitmap directly. See the talk page for further discussion of this issue. If you do decide to use a bitmap image, please be sure to embed and not link to the image; otherwise it won't render.
Animation
SVG images can be animated, but because the SVG is converted to raster PNG format for use in Wikimedia projects, the animation only shows when the SVG file is loaded into the browser. From an article page, that involves clicking on the image to reach the File: page, and then clicking on that image to load the SVG.
The original method of animating SVG uses SMIL. More recently, CSS animation is available.
SMIL is seeing diminishing support across browsers. Internet Explorer did not support it; Google deprecated SMIL in 2015 with the possibility that it may completely remove SMIL from Google Chrome in the future.[14] As of July 2018, SVG SMIL animation is available in most browsers except Internet Explorer, Edge, and Opera.[15]
See § Tagging SVG files for how to mark an SVG file as animated.
Title
The title element right under the SVG element serves as the title name of the SVG image itself, but it can be also applied further inside of the descendant elements within the SVG image. Most modern desktop browsers render these titles into popup tooltips which help readers to identify the meaning of the object on mouse-hover even if there is text label by the object.
Similarly, title can also be applied on text too for collapsing message but it may be a good idea to give some hint of the existence of the title element by using text decoration like underline. XML comment is more suitable for technical information which should not be displayed to the reader normally but other users who may edit the SVG source code.
Currently most mobile browsers can not display any title content innately except for the one right under the SVG element because there is no equivalent of hovering the pointer on mobile devices.
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" viewBox="0 0 50 50">
<title>Title of the whole SVG image</title>
<g id="shapes">
<title>Title of the "shapes" group</title>
<rect x="0" y="0" width="10" height="20" fill="#f00">
<title>Title of the rectangle</title><!--XML comment-->
</rect>
<circle cx="5" cy="5" r="3" fill="#0f0"/>
<text x="2" y="30" text-decoration="underline">Text
<title>Title of the text</title>
</text>
</g>
</svg>
Scripting
For security reasons, MediaWiki does not accept SVG files containing scripts.
External files
Before saving the final version of an SVG image you should remove any references to other files you used to make the SVG (this is what is meant by "linking"); if these references are left in the SVG text, then the render will not find the external file(s) and will fail. Wikimedia block such uploads, so they can't be uploaded any more.
Tidying up
It’s also a good idea to remove or "vacuum" any unused definitions (defs), as these can needlessly bloat the size of the file (except when you need them for further edits, such as default templates).
There are three common SVG opimizers: scour, svgcleaner and svgo, but be aware that all three optimizers have dozens of open bugs and are not actively developed any more,[16][17][18] for more optimization options and how to use them see Using Optizatiors.
But be aware that tidying up is controversial and often undesired, see When is optimizing/validating files undesired? for details and reasons.
Plain SVG, compressed SVG, generic specifications
Inkscape and other programs also allow users to save files in SVGZ (compressed binary SVG) format. This format is not supported on Commons and should not be applied to any images uploaded here. Such images cannot be uploaded.
Be aware in Adobe Illustrator and Inkscape are different options to save, see Help:Inkscape#Inkscape_SVG_vs._Plain_SVG and Help:Illustrator#How_to_save_as_an_Illustrator_SVG.
In Inkscape there are three possible svg-options: "Inkscape SVG", "plain SVG" and "optimized SVG". Inkscape SVGs is the best fileformat to reedit the file in Inkscape, otherwise informations such as layer or grids will be removed, such images should be taged with {{Created with Inkscape|IMPORTANT=yes}} to show they should not be optimized. Plain SVG will be rendered identical as Inkscape SVGs and are a bit smaller. Optimized SVG uses a optimizer called scour, which can reduce the file-size even more and offers some workarounds for librsvg-bugs, such as phab:T217990[19].
Fonts, text
A number of free fonts installed on Wikimedia server can be rendered using the <text> tag. You can find sample renderings on MetaWiki or the raw list. WebFont is not supported at all. Some fonts are not available in Regular style, only in Bold or in others such as Italic; consider alternatives like Liberation. Please consider using these fonts and not converting text to paths for the following reasons:
- Saving as a font rather than paths can greatly reduce the overall file size, particularly if the image contains large amounts of text.
- Typographical or grammatical errors in the image can be fixed by other editors without having to redraw the entire set of text.
- Text can be readily translated into other languages without the trouble to position all text labels again by the localizing contributor, an important quality since Commons is a multilingual project. Paths require much more work to translate. See also Template:Translate.
- Text can be easily searched with search engines, which may not recognise path outlines.
In addition, if fonts are converted to paths, there may be copyright issues if the font does not have an acceptable free license. (Such vector images become derivative works of the font.) See also: WP:PD#Fonts and typefaces
SVG files which should not convert text to path shape may be tagged with {{Path text SVG}}. For linking text modifiable (what we have been calling "text" or "font") and text non-modifiable (i.e., path-based) versions of an SVG file use {{Vector text versions|…}}.
If you still insist converting text to path for reasons like the lack of support of textPath function or rare glyph which is not present in most typefaces, you should duplicate the raw text group to overlap the converted text and add the attribute fill-opacity="0" stroke-opacity="0" to this group in order to hide the raw text. This way the text in the original SVG file can still be searched, clicked and highlighted by readers manually. opacity="0" may lead to some misunderstanding because it will make the highlight invisible while still selectable. display="none" prevents readers from searching the text without accessing the source code.
Converting text to outline (path) before exporting SVG is particularly popular among Adobe Illustrator users because the vector graphic software does not convert text-align attribute to text-anchor and the fallback fonts on Wikimedia have different font metrics than the chosen font by the image contributor. This leads to incorrect text positioning and encourages users to ignore the benefits of maintaining raw text in the vector file.
not displayed text (Flowed Text bug)
Inkscape supports a feature known as "Flowed Text" which automatically wraps text to fit into the bounds of a given text box. Unfortunately this feature is not part of any published SVG standard (it’s only contained in a working draft of SVG 1.2) and its usage will almost certainly result in compatibility problems.[20] On Wikipedia, a flowed text box does not render at all[21](phab:T43424 – depending on font size and color).
To avoid this issue in Inkscape:
- The easiest solution is to only use a single click (without dragging) to create text with Inkscape’s text tool. (In contrast when holding the mouse button and dragging the mouse to draw a text box, you're specifically telling Inkscape to use Flowed Text).
However there are some easy ways to fix this issue:
- If you already created a Flowed Text box you can convert it to normal text using Text → Convert to Text[22]. (But check the text alignment afterwards, in about 15% of all cases[23] it translate the text or changed the text-alignment.[24])
- If there is a flow text, which only consist of one line (as in more then 9 out of 10 cases) you can convert it in any texteditor to a simple text (produces exactly the same as inkscape) if you replace the flowRegion with a `
<text x=".." y="..">-tag with the x and y coordinates of the rectancle. On User:JoKalliauer/RepairFlowRoot#replace_the_flow-text_by_<text>_using_(Text-Editor) you can find also an automatic string-edit-script[25] that does that for you.
If you accidentally created a Flowed Text box which is empty (i.e. contains no text) it’s not visible or selectable in Inkscape but it still shows up as a black rectangle on Wikipedia. To delete it there are some possibilities:
- Use Inkscape’s built in XML editor (Edit → XML Editor) and delete all Flowed Text boxes (search for all nodes which are called
<svg:flowRoot id="flowRootXXXX">in the tree view). - Use a simple text editor (e.g. Notepad) and search for the text "flowRoot". Delete all Flowed Text boxes manually by removing their opening XML tag (
<flowRoot ...>), their closing XML tag (</flowRoot>), and all text between two matching tags.[26] - To just hide the unvisible rectangle you can add `
fill-opacity="0"`[27][28] to the<rect … fill-opacity="0"/>-tag (or in<path d="…" fill-opacity="0">-tag).
Text transform limitations
Font scaling currently does not work as expected if horizontal and vertical scales (according to the effective transform matrix) are not equal (the horizontal stretch will be ignored: only the font height, computed from the matrix is currently honored); this can prevent the correct rendering in narrow/condensed or width-extended styles from another font, with text taking unexpected width and flowing out of the expected box (the alternative is to select an alternate free font family which is already narrowed/condensed).
Text is guaranteed to be misplaced (and in some case, ugly kerning) if the resolution of the PNG render is not the same as the native dimension defined by the SVG file itself regardless of how "regular" the scaling multiplier is (e.g. 0.5, 2 or 4) (phab:T36947).[29] In any case, do not use extremely small (>10px) or large font-size and then scale the text or the whole image to your desirable size. Always begin with a reasonable font-size (unfortunately a size around 80px is preferable).[30]
Beware also with font metrics differences: an SVG file may look good when rendered directly in a SVG-capable (all modern) browser under Windows or Mac OS (which can use common, but non free fonts such as Courier or Courier New), but will look other when restricted to the list of free fonts currently supported by the MediaWiki’s SVG-to-PNG renderer (or when viewed under OSes like free distributions of Linux), see also section "Font substitution and fallback fonts".
The attribute textLength isn't fully supported and could not rendered correctly. See phab:T15387.[31]
bad letter-alignment on small font-size
Librsvg calculates the letter-distances inaccurately for font-sizes of 20px and below.
For a text like
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<text x="20" y="30" font-size="5px">exampletext</text>
</svg>
you can replace it with:
<svg viewBox="0 0 1000 1000" xmlns="http://www.w3.org/2000/svg">
<text x="200" y="300" font-size="50px">exampletext</text>
</svg>
or with
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<g transform="scale(0.1)"><text x="200" y="300" font-size="50px">exampletext</text></g>
</svg>
Writing mode limitation
RSVG recognizes writing-mode property, but does not implement it correctly. When this property is given any non-default value (i.e., anything but left-to-right modes), all characters will clump together (phab:T65236). For example, the typical way of producing vertical text does not work:
<text x="50" y="50" writing-mode="tb-lr" font-size="15px">東涌綫</text>
If the alternative writing mode is still desired (e.g. top-to-bottom mode for Asian languages), align all characters separately instead of relying on this property:
<text transform="translate(50,50)" font-size="15px" text-anchor="middle">東<tspan x="0" dy="16">涌<tspan x="0" dy="16">綫</tspan></tspan></text>
The above code lays out a horizontal text string (writing-mode is unchanged from the default left-to-right) one character at a time; each character is reset to the same horizontal position (x=0) and escaped 16 units (dy=16) further down the page. The text-anchor="middle" simulates dominant-baseline="central", which is the auto default when writing-mode="tb".
Font substitution and fallback fonts
SVG font specifications may use a specific font family such as Arial or Times New Roman. Such a font specification usually means the user agent must have access to the font file with that name. Unfortunately, many fonts are proprietary and are not available on all operating systems. For example, not all operating systems have the proprietary Arial font. If the specific font family is not available, then some default font will be used; the default font may have a much different appearance. For the user agent librsvg, the default font is Liberation Serif.
Many user agents have a font substitution table that allows the user agent to substitute a font family that is close. To improve the font matching, SVG allows the font-family to be a list of font family names; the user agent will use the first font family that it recognizes. The graphic artist might list similar Microsoft, Apple, and Unix fonts to improve the chance of the user agent having the desired font. Additionally, SVG supports the CSS generic font family specification.[32][33] That means most SVG user agents should support the generic font families of serif, sans-serif, cursive, fantasy, and monospace. It is good practice to use a generic font family as the last entry in the font family list. For the librsvg on Commons:
sans-serifmaps to DejaVu Sansserifmaps to DejaVu Serifcursivemaps to the uninteresting DejaVu Sansfantasymaps to the uninteresting DejaVu Sansmonospacemaps to DejaVu Sans Mono
On Commons, librsvg has the fonts listed in m:SVG_fonts#Latin_(basic)_fonts_comparison. Using just those fonts will get good results in Wikipedia articles that display their images using librsvg, but graphic artists should also be aware that SVG files may be displayed by other user agents. Consequently, it is best to use common font families (such as Arial) or a list of font families that ends with a generic font family (such as Trebuchet, sans-serif).
The font metrics for generic font families such as sans-serif will likely vary widely on different user agents. In graphic illustrations metric exact text elements are often important and Arial can be seen as de-facto standard for such a feature. Adding both Arial and sans-serif as fallback fonts will help the SVG to be displayed with best effort on machines that do not have or substitute Arial. To make the SVG file independent of Arial, change all occurrences of font-family: Arial to font-family: 'Liberation Sans', Arial, sans-serif.
If you are using non-Western characters, you should define those typefaces preceding Liberation Sans. For example, if your text contains Chinese characters, font-family definition should be: ‘ Liberation Sans, Arial, WenQuanYi Zen Hei, SimHei, sans-serif’. In this case, western fonts are put in the front because the quality of Western characters in Chinese fonts is often low, and we want to use the higher-quality ones first.
- Inkscape begins supporting fallback fonts from version 0.91.
- Adobe Illustrator version 18.1.1 or earlier (probably in later versions as well) does not support fallback fonts, so the SVG file has to be manually updated in a text editor after it is saved.
| defined font | Wiki-fallback | possible fallbackdefinition, which look similar (works on Wikimedia/Windows/Linux/Mac) |
|---|---|---|
| [-no definition-] | Liberation Serif | |
| serif | DejaVu Serif | |
| Times New Roman | Liberation Serif | font-family="Liberation Serif,Times New Roman,Times,Times-Roman,serif" |
| sans-serif | DejaVu Sans | |
| Arial | Liberation Sans | font-family="Liberation Sans,Arial,Nimbus Sans L,Helvetica,sans-serif" |
| Helvetica | Nimbus Sans L | font-family="Nimbus Sans L,Ubuntu,Liberation Sans,Helvetica,Arial,sans-serif" |
| Calibri | font-family="Liberation Sans,Carlito,Calibri,Segoe UI,Myriad,UnDotum,Optima,Tahoma,Arial,sans-serif" | |
| Courier New | Liberation Mono | font-family="Liberation Mono,Courier New,Courier,monospace" |
| monospace | DejaVu Sans Mono | |
| [-everything unknown-] | DejaVu Sans |
Layout with text and tspan elements
Although you can use only the text element to render simple text in the image, the tspan element can be useful to handle text which the position of the word is dependent to the other.[34] A tspan element must be nested within the text element, and then more tspan can be nested within this tspan, all styling defined in the parent text element will be inherited by its child tspan elements. For example:
<g font-size="12px">
<text font-weight="bold" x="10" y="10">Wikipedia hosts knowledge
<tspan fill="blue"> contributed
<tspan text-anchor="end" dy="12"> by volunteers</tspan>
</tspan>
</text>
<text font-style="italic" x="15" y="30">Wikimedia Commons hosts free media files for all sister projects.</text>
</g>
The primarily difference with the "g nesting text" structure is that few important text layout behaviors are exclusive to tspan: When multiple text elements are lined up consecutively, they still position themselves independently; if multiple tspan elements are lined up consecutively but the second and subsequent tspan elements are not given absolute x coordinate, text of these tspan elements will line up horizontally right next to the end of the character of prior tspan in the same text element.
However, tspan should be used sparingly even if you define the absolute x coordinate for every single tspan element in the text element. This is because under the default xml:space definition, any line break (within text or tspan) with an extra trailing white-space is converted to a blank space character automatically.[35] If there happens to be multiple consecutive line breaks, they are treated as one space still. This would not be a problem if the line break is followed by a tspan element with absolute x coordinate and is align to left (text-anchor=start, the default value). If xml:space is given the 'preserve' value, librsvg will translate the indent to a long white tab character equal to 8 space characters. Because the auto-formatting or re-indentation (indent style) of most XML editors creates indent for every new descendant XML tag automatically, use re-indentation carefully if your SVG file contains such usage of tspan.
The behaviors in different SVG renderers to this issue varies much and is usually inconsistent to the W3C specification (also the 'preserve' value of xml:space will be deprecated in SVG 2.[36]). The only problem with librsvg is that it never converts the line break alone into space no matter which value of xml:space is given if there is no trailing space or indent before the tspan tag. Except for librsvg, nearly all modern browsers always add the converted space character right after the preceding text, this is the reason why the end or middle values of text-anchor property always align the text 1 space leftward because the new line and/or the trailing tab or space after the closing tspan tag is converted to an unexpected space character.[37]
| Re-indentation | XML Code | Result |
|---|---|---|
| Before |
<text> <tspan>O</tspan><tspan>n</tspan><tspan>e</tspan> </text> |
One |
| After |
<text> <tspan>O</tspan> <tspan>n</tspan> <tspan>e</tspan> </text> |
O n e |
Inkscape is buggy to render tspan, for example, inheriting text-anchor property from the first tspan element incorrectly for the subsequent tspan elements even if the property is specifically given a value in all tspan elements.[38] In such case, simply revert the "text nestling tspan" structure to just "g nestling text". Inkscape also defaults to xml:space="preserve" to deal with space between tspan. If you are completely concern with how your SVG appears in Inkscape but prefer the default xml:space handling, use   to replace each general space so it will not be hidden in Inkscape.
If you are generating an SVG using Adobe Illustrator, you will be given options to "Output fewer <tspan> elements" and "Use <textPath> element for Text on Path" during the save dialog. To maximize the consistency of the appearance of your font across browser platforms, you should place a check mark next to the former and make sure there is no check mark next to the latter. If you do not do this, the kerning of some of your letters may cause them to overlap (depending on your browser).
Line wrap
SVG 1.1 does not provide any form of line wrap (either hard or soft). Any line wrap should be done manually by repositioning new text or tspan elements with the same absolute x coordinate and a new y coordinate. For tspan elements, the next line's y coordinate can be set with the dy attribute. Although textPath can handle a similar situation,[39] this element is not supported by librsvg/Wikimedia (phab:T11420).
A draft of SVG 1.2 did address line wrapping, but there is little support.
The draft of SVG 2.0 also addresses line wrapping, but Chrome, Firefox, Edge, and librsvg do not support it as of May 2018.
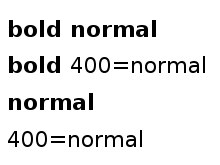
Font-weight value

You can change the boldness of the text using font-weight property. The W3 SVG specification states that the default value is normal,[40] i.e. no bolding or thinning at all, but librsvg does not recognize this particular value. If you want to revert the text to normal weight but the font weight has already been defined in the parent element, use the value 400 in place of normal.
Font styling class
Usually it is simply gratuitous use of the ‘style attribute’. To ease the process of updating font-family for every text or tspan elements, you can define the font CSS class(es) within ‘style element’ and apply the class property in elements like this:
<style type="text/css">
text {font-size:12px; font-family:Liberation Sans, Arial, sans-serif} <!-- General font styling -->
.small {font-size:9px}
.special {fill:#f93500; font-weight:bold}
.title {font-size:14px; font-weight:bold; font-family:Liberation Serif, Times New Roman, serif}
.italic {font-style:italic}
</style>
<text class="title" x="10" y="20">Qridfs</text>
<text x="10" y="30">Rfnkl fgkj qljf fgk gskla</text>
<text class="small">
<tspan x="15" y="40">Dfj fdmnkl</tspan>
<tspan x="15" dy="12" class="italic">Akgfld fkdngf mna</tspan>
</text>
<text class="special" x="10" y="60">Tcjgh xlij qpfj</text>
CSS class defined in ‘style element’ can also be used for other SVG elements (e.g. g and path) despite the misleading type="text/css" attribute. Even if one particular style is defined once in the SVG, it is still advised to replace the style with class for a tidier layout of XML codes.
Contrary to popular belief the style attribute does not separate content from presentation, and unless you need to override properties set by a CSS selector, it is best to use the SVG formatting attributes instead (e.g. <path fill="#fff" stroke="none"/> instead of <path style="fill:#fff;stroke:none"/>).[41] However, if you need to override the element style defined in style element, you do need to employ style attribute. If you need to override the style for text element without style attribute, you can use a tspan element container to nest the text you need to override the style, presuming there is nothing predefined in style element for tspan element.
- Note
- phab:T68672 – CSS style element get ignored if the default value
type="text/css"is omitted. - phab:T43423 – CSS child selectors are not supported by librsvg.
- phab:T68551 – CSS classes on
textelements get not inherited on childtspanelements. If you want this, you need to add a separate class fortspanas well, or use simply groups (but not in the text element as it Scour unfortunately does).
Text with background edge
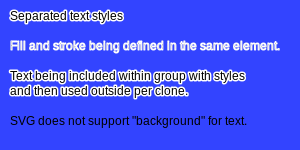
Sometimes the text might be unreadable because the background color has low contrast with the font color or the pattern is too complicated that confuses the reader. This can be solved by duplicating the text in exactly the same position, but the back text rendered with stroke and the fore text without it like this:
<text style="font-size:12px">
<tspan x="10" y="20" style="stroke:white; stroke-width:3px; stroke-linejoin:round;">Placeholder</tspan>
<tspan x="10" y="20">Placeholder</tspan>
</text>
- "stroke-linejoin:round" is defined to avoid sharp corner of the text stroke.
The problem with applying stroke and fill to the same text element is that the stroke will be rendered over the main body of text, making it otherwise unreadable if the font is too small but requires a larger stroke to be distinguishable from the background.
If you have lot of text that needs to be rendered with a stroke background, you can manually include the text within <g>, <text> and <tspan> elements. The <g> element which will be rendered underneath, apply the stroke, then <use> the text group of <text> element without a stroke and fill the font with contrasting color:
<g style="stroke:white; stroke-width:3px; stroke-linejoin:round">
<text id="text_group" style="font-size:12px">
<tspan x="10" y="80">Placeholder 1</tspan>
<tspan x="10" y="95">Placeholder 2</tspan>
</text>
</g>
<use xlink:href="#text_group" style="fill:black; stroke:none"/>
W3C includes paint-order property in SVG 2.0 which allows the order to render the attributes of "fill", "stroke" and "markers" within one element arranged by the user manually, instead of following the default mandatory order.[42] Mozilla Firefox also includes this attribute experimentally but it defaults to disable in the stable release until SVG 2.0 matures. This feature can be enabled in the about:config entries of Firefox.[43]
Gradients
Users of Inkscape version 0.46 may notice that images with "Fill gradients" display perfectly on Inkscape, but display "messed up" in Opera or Firefox browsers. One possible cause is that the last "stop" on a gradient has opacity set to 0. Inkscape appears to ignore this last stop, but both Firefox 3.0.6 and Opera 9.36 will render it as a white border in the filled object. Solutions are either remove the last stop (because it was probably created in error) or change the opacity (and colour) so that the image renders correctly in browsers.
Users of Adobe Illustrator CS5, CS6, or CC and who also use Firefox may notice that an Illustrator "symbol" containing a gradient will render normally as a Commons PNG file but if the SVG file itself is opened in Firefox these symbols will appear vacant. Other browsers will have no difficulty— Google Chrome, even Internet Explorer will render Illustrator’s SVG symbol gradients correctly, but because of a known bug that the designers of Firefox have been aware of since 2005 (Mozilla’s Bugzilla bug 376027 and other reports that lead to it such as bug 353575) but have so far failed to adequately fix, Firefox will display such symbols as empty shapes (symbol strokes and symbol paths without gradients are unaffected).
Adobe Illustrator users should also note that any Illustrator "symbols" containing paths with both a gradient and a filter will be rendered as a PNG in Commons only within the first instance of the use of that symbol. Subsequent use of a symbol containing these paths will render the paths (though not the entire symbol) as blank (neither gradient nor filter nor fill nor stroke will be applied).
Size
- The maximum file size on Commons is 4 GiB (4,294,967,296 bytes) for users of UploadWizard and other tools that support chunked uploads. Although big files can be uploaded, they cause problems when user opens the file.
- The maximum size for thumbnails for SVG files is 10 MB.
- the recommended image height is around 400–600 pixels
Reducing the file size
If the file is too big, reduce/optimize it by:
- using a special programs
- Scour – an SVG scrubber
- Inkscape, save as an optimised svg file
- manual editing the file
- manually cleaning up your code[44]
- editor and regex, example
- creating groups
- Reducing the precision of numbers[45][46]
- removed unneeded code such as:
- remove any unused definitions (defs), as these can needlessly bloat the size of the file
- comments, code formatting, spaces, but it will make code obfuscated ( less readable) and usually have a negligible impact on file size and rendering time.)
- editing the program (script) for creating the file and:
- use fewer points for curves
- draw fewer curves
Translations
SVG files can be translated and can be multilingual (have embedded translations). For more information, see Commons:Translation possible/Learn more.
Converting to SVG
Given an image file that is in a format other than SVG, there are various ways to convert it to SVG; see § Converters for programs.
Note: For vector images where the vectorization was done by a third party, there is the issue where the vectorization code may have its own copyright even if the depicted image itself is out of copyright or below the threshold of originality. See § Copyright for more info.
Generally, there are 3 ways to produce an SVG file, given an existing image:
- Regenerate it
- Convert it
- Create a new one
If you are unable to convert an image yourself, please add the tag {{Convert to SVG}} to flag that the image should be converted. Some images are not well-suited to SVG, notably continuous-tone images such as photographs. These generally should instead be stored as JPG.
Regenerate it
If the image was generated by a program (rather than drawn by hand) — for example, a chart from a spreadsheet — it may be possible to set the output format to SVG, rather than PNG or other format, and thus produce an SVG image from the same source. If possible, this is generally easiest.
Convert it
Many vector file formats can be easily converted to SVG simply by changing the format (repackaging the existing data), by using a converter program. This may be as simple as opening the file in a vector image editor and then saving it in SVG.
For raster (bitmap) graphics, this cannot be done because the image is a set of individual pixel values, not a set of strokes (vectors). For these images (notably PNG images), one can convert to SVG via "vectorization" or "tracing" — automatically generating a vector graphic from a raster image.
Many SVG editors have tracing functions, and dedicated converters exist. In Inkscape, this is done by the potrace program.[47][48] Concretely: open the bitmap (File → Open… (Ctrl-O)), then select Path → Trace Bitmap… (Shift-Alt-B). There are various options; after using, please delete the underlying bitmap, and consider simplifying the path to reduce the number of nodes (Ctrl-L).
Adobe Illustrator also allows for the conversion of bitmap images into vectors via its Image Trace function. Care must be taken when doing so that the resulting vector image is neither ponderously large (often the result of too much conversion fidelity with regard to color and shape) nor so simple that it loses faithfulness to the original image. Converted images almost always require some manual correction after conversion. As in Inkscape, the underlying bitmap should be removed after conversion is complete.
It should also be noted that when Illustrator converts one of its files into an SVG file, it tends to convert a number of shading effects such as "inner glow", "outer glow", and gradients applied along or across a path into undesirable raster images which it then embeds in the SVG image using links. Such embedded images can often be immediately detected by viewing the image in a web browser under high zoom where they will appear cloudy or have visibly jagged edges (neither of which is ever true of a correctly rendered vector image). As these effects were originally created without regard to the W3C consortium, Adobe does not offer and is never likely to have a solution to the problem.
In order to remove raster components from an Adobe Illustrator-generated SVG prior to uploading the image to Commons, the artist must first be able to identify where Illustrator has put them. This can be done in the following way: First finish editing an image file and save in Illustrator’s AI format (*.AI), then save it again in SVG format. During the second Save dialogue, choose to "embed" the links (for now). Then close out the image (File=>Close or Ctrl+w). Next, open the SVG version back up again, click on "Window" from the right side of the top menu bar, and scroll down to "Links". This will open up a small window containing information about each of the links (if any) which currently exist in the SVG image (whether or not Illustrator produced them). You can click any of the entries in the top half of the window and then select the "Go to link" button located in about the middle of it-- this will take you to that particular raster so that you can identify it and either remove it or replace it with a non-raster based alternative. Note that this SVG version of your image, when viewed in Illustrator, may look very different from the same SVG file you thought you had saved just a few minutes prior: this is because Illustrator has made a set of codes during the creation of that file which it then has difficulty reading (SVG is not an Illustrator-proprietary format, AI is, and so while Illustrator will never have difficulty correctly viewing an AI (Adobe Illustrator) file, it will sometimes struggle to correctly render an SVG, even one that it itself produced). Fortunately, even an SVG that looks confusing in Illustrator will usually at least appear to render correctly in most browsers (with the occasional and already noted exception of Firefox) and in Inkscape.
Create a new one
If an image cannot be regenerated or converted, the remaining option is to recreate it — draw a new SVG image, using the existing image as a model. This is manual and the most time-consuming option, but may ultimately yield the highest quality.
In all cases, it may prove useful to touch up the resulting image in an SVG editor — perhaps adding details which are hard or impossible to produce in the originating program, or simplifying or refining a complex conversion (such as simplifying a path described by 100 points to one described by 5 points, if extra points add unnecessary detail).
Once you have created an SVG image, upload it (under a new name), and tag the original raster image with {{Vector version available}}, but please do not delete the raster image or list it for deletion, as it still serves some purposes — see Commons:Superseded images policy for details.
Uploading & categorizing
- Every SVG file uploaded to Wikimedia Commons should show
- how it was made: use template {{Inkscape}}, {{Adobe}}, {{HandSVG}}, etc.
- whether it is W3C valid or invalid: set the appropriate parameter to the template, e.g.
{{Inkscape|v}}
- Every SVG file uploaded to Wikimedia Commons should show
- You should check the appearance and the validity before you upload the file; use the tool Commons SVG Checker
- If you are not sure or want to see first how librsvg will render your file, upload it to Test.svg
Image description pages
Uploading is described at Commons:First steps/Uploading files.
Make sure to fill out the {{Information}} box as fully as you can. Often, it’s a help when an image has a complete information box as this makes categorization by others easier and allows others to make translations.
Don't tag your file with {{ValidSVG}}/{{InvalidSVG}} but use {{Image generation}} with specification about the generation tool and other information on the image page.
See the § SVG software tags section for detailed information on a SVG media.
Categorizing SVG files
All SVG graphics should be sorted into the appropriate subcategory or subcategories of Category:SVG files. Please do not place images directly in the parent category as it will become overcrowded and useless (we have thousands and thousands of more than 100,000 SVG files).
Sort subcategories which rely not on subject but on technical aspects ("created with…", "animated", "valid", and so on) by '*' to keep them outside the alphabet listing.
The SVG categories tree
The main tree is Category:SVG, as a part of Category:Images → Category:Media types.
Concerning the creation of topical subcategories, it is unnecessary to rebuild the complete hierarchy tree of Category:Topics. Normally, it is enough to gather some topics into one. For instance, Category:SVG colors could contain all color-related SVG files of Category:Colors, so it’s pointless to create Category:SVG red, Category:SVG blue and so on. Maybe some subcategories will become useful later, but stay close to the existing topics tree, and do not put any SVG files only into a SVG category: Categories are primarily for finding media, not for hiding them. Do not over-categorize.
- See Commons:Categories for general information.
Category naming conventions
Category names start with "SVG" followed by the topic in lowercase (unless it’s a proper noun). For example, a category containing SVG files related to chemistry would be called Category:SVG chemistry. There was no naming convention for a long time, thus you may see titles that do not match this format. These will be converted over time.
Tagging SVG files
- See Category:SVG marker templates for all SVG markers available.
- Transcluded from Commons:SVG marker templates
SVG software tags
You will find the complete up-to-date list at SVG created with ... templates
For the software used (Category:SVG graphics by software used):
- {{Adobe|v}}, sorts into Valid SVG created with Adobe Illustrator
| This vector image was created with Adobe Illustrator. |
- {{Bin2svg|v}}, sorts into Valid SVG created with bin2svg
| This table was created with bin2svg. |
- {{Chemdraw|v}}, sorts into Valid SVG created with ChemDraw
| This structural formula was created with ChemDraw. |
- {{CorelDraw|v}}, sorts into Valid SVG created with CorelDRAW
| This vector image was created with CorelDRAW. |
- {{created with Dia|v}}, sorts into Valid SVG created with Dia
| This diagram was created with Dia. |
- {{ElCompLib|v}}, sorts into Valid SVG created with electrical symbols library
| This circuit diagram was created with the Electrical Symbols Library. |
- {{Fig2SVG|v}}, sorts into Valid SVG created with Fig2SVG
| This vector image was created with Xfig and a Fig-to-SVG conversion tool. |
- {{Gnuplot|v}}, sorts into Valid SVG created with Gnuplot
| This plot was created with Gnuplot. |
- {{HandSVG|v}}, sorts into Valid SVG created with Text Editor
| This vector image was created with a text editor. |
- {{Inkscape|v}}, sorts into Valid SVG created with Inkscape
| This vector image was created with Inkscape. |
- {{Inkscape-hand|v}}, sorts into Created with Inkscape-hand
| This vector image was created with Inkscape, and then manually edited. |
- {{Metapost|v}}, sorts into Valid SVG created with MetaPost
| This vector image was created with MetaPost. |
- {{Sodipodi|v}}, sorts into Valid SVG created with Sodipodi
| This vector image was created with Sodipodi. |
- {{Scribus|v}}, sorts into Valid SVG created with Scribus, also for typesetting
| This vector image was created with Scribus. |
- {{Created with Text Editor|3=v}}, sorts into Valid SVG created with Text Editor
| This vector image was created with a text editor. |
- {{Image generation|O|v}} or {{Image generation|U|v}}, sorts into Valid SVG created with Other tools
| This vector image was created with another SVG tool. |
| This vector image was created with an unknown SVG tool. |
- {{Created with Vim|2=v}}, sorts into Valid SVG created with Vim
| This vector image was created with Vi IMproved. |
- {{Extracted with Inkscape|2=v}}, sorts into Valid SVG created with Inkscape-extract
| This vector image was extracted with Inkscape. |
- For other software, by now categorize as usual, see SVG created with ... templates and Created with ... templates for an summary of software-related templates
See #Software section for a list of programs.
SVG file tags
- For making use of elements from other SVG images available on Commons, please use {{Attrib}} — see Category:Vector images using elements from other vector images.
| This vector image includes elements that have been taken or adapted from this file: |
- {{Translate}}
| This SVG file contains embedded text that can be translated into your language, using the SVG Translate tool or any capable SVG editor. For more information see: About translating SVG files. |
- {{Translate|switch=yes}}
This file is translated using SVG <switch> elements. All translations are stored in the same file! Learn more.
To embed this file in your language (if available) use the To translate this file into your language, you can use the SVG Translate tool. Alternatively, you can download the file to your computer, add your translations using whatever software you're familiar with, and re-upload it with the same name. You will find help in Graphics Lab if you're not sure how to do this. |
- For animations you can use {{Animated SVG|B|C}}

|
This image is an animated SVG file. The animation uses SMIL. The .png preview above created by RSVG for use in Wikimedia is not animated and may be incomplete or incorrect. To see the animation, open the original file. It should run in any modern browser or viewer. Recent versions of Chrome, Firefox, Microsoft Edge, Safari, and Opera all support SVG animated with SMIL.
Other SVG animations can be found at Category:Animated SVG.
|
.
- SVG files containing JavaScript cannot be uploaded at present, but this template anticipates that possibility {{Scripted SVG}}.

|
This is a scripted SVG file (it contains JavaScript). The preview above may be incomplete or incorrect. To use the interactive possibilities, open it in your browser.
|
SVG conversion tags
- If you find raster images that should be vector graphics — especially diagrams, charts, graphs and some drawings —, tag them {{convert to SVG|A|B}}. Special: For Nuvola {{N2+SVG}}.

|
All a images in this gallery could be re-created using vector graphics as SVG files. This has several advantages; see Commons:Media for cleanup for more information. If an SVG form of this image is available, please upload it and afterwards replace this template with
{{vector version available|new image name}}. |
- If you find raster animations (usually GIFs) that should be animated vector graphics, tag them {{convert to SVG animation}}.

|
All images in this gallery could be re-created using vector graphics as SVG animation files. This has several advantages; see Commons:Media for cleanup for more information. If an SVG form of this image is available, please upload it and afterwards replace this template with
{{vector version available|new image name}}. |
- To indicate that you are currently working on a vector version of a raster image you can tag it with
{{Vector wip|1=~~~|time=~~~~~}}.
- For SVG files using embedded bitmaps causing bad quality, use {{BadSVG}} and for rasters that have been superseded by a SVG file, use {{vector version available|File name.svg}}
- {{Path text SVG}}

|
The file size of this SVG image may be abnormally large because most or all of its text has been converted to paths rather than using the more conventional
<text> element. Unless rendering the text of the SVG file produces an image with text that is incurably unreadable due to technical limitations, it is highly recommended to change the paths back to text. Doing so will ease the process of localizing this image to other languages and is likely to greatly reduce the file size. Other SVGs containing path-based text can be found at Category:Path text SVG. For more information, see SVG: Fonts and Preparing images for upload: Text.
|

|
- {{Superseded|Example.svg}}

|
This file has been superseded by File:Example.svg. It is recommended to use the other file. Please note that deleting superseded images requires consent.
|

|
- {{Technically replaced|SMW Logo.SVG}}
Sorry, this SVG file is solely a source for re-utilization, editing or printing purposes. Please do not use this graphic within Wikipedia articles! MediaWiki isn't able to render this image correctly. Some details may be missing or look wrong. When you include the image in a Wikipedia or any other Wikimedia project site's page, you may want to use the other file, until the support increases.
Help:SVG
|
- {{Template image}}

|
This SVG file is a generic template for creating new images. It contains embedded placeholder text using specific fonts that may not be available on Wikimedia Commons. This file is not intended to be embedded in a wiki page. Do not reupload this file with text converted to paths, even if the text appears unsightly in an image preview.
|
SVG files in MediaWiki
How SVG files work in MediaWiki
When you upload your SVG to Commons (or any other MediaWiki wiki), the software automatically produces PNG thumbnails, embedded in the articles and the description page. If you download the image (usually by right mouse clicking on the image), you will get the PNG image. If you want the SVG file you must save the link to the image instead of the image itself. This works (by right mouse clicking on the link under the image) only on the description page of the image, not on the thumbnail in the category page.
MediaWiki uses librsvg to convert SVG files to PNG files for display (SVG rendering), it has some long and well-known bugs that should be fixed, so you might want to check your file with that program before uploading. You can test the SVG with SVG Check for accurate PNG render preview and W3 XML validator for possible code errors or incompatibility of SVG elements or attributes.
- Further information: MediaWiki SVG limitations.
Scaling SVG files via MediaWiki
What this means: Say you want to produce a large version of your SVG for detailed maps, or using in-bitmap software like gimp, or calligraphy printed out one character per page, or something like that. You need to force MediaWiki to produce a huge PNG thumbnail, by using https://commons.wikimedia.org/w/thumb.php?f=Foo.svg&w=1000 or by doing something like [[File:Foo.svg|1000px]] in the sandbox or your talk page or somewhere else unimportant. Printing this giant PNG will look much better than if you try to scale up one of the default thumbnails! Of course, you can also use for-printing SVG software like Inkscape but sometimes that shows something other than what’s shown on-screen (black background, other fonts, etc.).
Frequently asked questions
- What are reasonable dimensions to choose for my SVG images?
- The absolute size of the document does not matter much, since that only affects how it is displayed when viewed by itself. The file size does not depend on the document dimensions. The image can be stretched or compressed as much as a user wants, without changing quality, or file size. With that in mind, the recommended image height is around 400–600 pixels. When a user views the full size image, a width of 600–800 pixels gives them a good close-up view, while still allowing them to fit the entire image on their screen without having to zoom in or out: while 9 × 9 pixels are too tiny, 3000 × 2000 are too large. The length of the shorter side of the PNG rendered by librsvg on Wikimedia is capped at 4096 px (i.e. if width is shorter than height, the length cap of 4096 px will be applied on the width and the height will be scaled accordingly, or vice versa), so there is no point to upload SVG image which requires that much of resolution to be readable when some of the text will be too tiny after scaling down to preview size. Smallest font in SVG image should be readable in 2000-px width at least, the largest recommended rendering resolution in the image description page. Otherwise, a raster version should be provided alongside the SVG source.
- How to convert SVG file to raster format in my computer?
- For SVG file which behaves incorrectly in graphic software such as Inkscape, you can simply upload the SVG to Wikimedia then save the link which provides PNG render in other widths in the file description page. You can adjust the number-px in the link to generate the desirable width of the PNG render. For image with any side larger than 4096 px, you may use any conversion tools such as RSVG-Convert with the only difference being the lack of anti-aliasing. If you want the raster image looks smoother, you may convert the SVG to PDF in RSVG-Convert then convert the PDF to raster version in Photoshop (Inkscape still presents some font problem when opening PDF). Another option without uploading SVG source to Wikimedia (due to non-free license) is to use the SVG preview on Toolserver which does not have the maximum side cap, although certain rendering results such as font may differ slightly.
- Why doesn't my image render?
- This might be due to a number of reasons. Most often it is due to a reference to an external file, a leftover from tracing a bitmap, perhaps. (The rendering stops as the website tries to find this other file) To solve this problem, in your editor, make sure to remove any references to other files before saving the final version. If it is necessary to use bitmaps you can use in Inkscape the function to embedding all images (Effects menu → Images → Embed All Images). It’s also possible that you use special effects like blurring. Unfortunately it’s currently not well supported by librsvg. See also § Plain SVG, compressed SVG, generic specifications hereinbefore.
- Where can I get extra help with SVG images?
- Try Commons:Graphic Lab if you have a problem with an individual image. Commons:Graphics village pump can be useful for SVG discussion (as well as graphics in general). Often SVG enthusiasts will be around on those pages, and are more than willing to help.
- How do you change the document size in Inkscape?
- The document size starts out with an A4 page. To make this larger or smaller, create a rectangle with the dimensions you desire the document to be, and select it with the arrow tool. Then select File → Document Properties, and under Custom Size, choose Fit page to selection, and click OK. You can now delete the "sizing" rectangle, and move or resize the other elements to fit the space you have created.
- My text is appearing as little blocks, or isn't showing up at all after uploading to Commons!
- If you use "Flowed Text" in Inkscape, it will not render at all. Flowed text boxes are created when you click and drag to make you text box. To avoid this, just click once to position your cursor and then type your text. To convert a flowed text box to a normal text box, go to the "Text" menu and choose "Convert to Text".
- If this still doesn't work, some text features of Inkscape are not supported by MediaWiki’s renderer, such as text-on-path. If you are not using flowed text and still have problem, convert the text to paths. Do this by selecting the command Path → Object to Path. This will convert the text to paths. Save as plain SVG, and reupload your file.
- My arrowheads/dashed lines are appearing as little blocks, or aren't showing up at all after uploading to Commons!
- Check that attribute style="overflow:visible" is in tag marker and not in tag path. Some stroke features of Inkscape are not supported by MediaWiki’s renderer. Select the offending objects, and select the command Path → Stroke to Path. This will convert the strokes to paths. Save as plain SVG, and reupload your file.
- How do I get rid of the transparent background?
- Do you really need to? Usually not! MediaWiki’s renderer will convert the SVG file to PNG with a transparent white background for display (displays white if your browser doesn't support PNG transparencies). Browsers that natively support SVG transparency will show the background color through the image, white! (or grey if the image is displayed as a thumbnail). Leaving your image transparent behind helps future editors, and allows the image to be displayed over other background colors without a big white square. However, if your image really needs a specific colored background, create a rectangle the size of the image, fill it with the background color of your choice, and choose the command Object → Lower to Bottom. Save your image, and enjoy the solid background color![49]
- My fonts aren't rendering correctly. What fonts are supported by the site’s renderer?
- See meta:SVG fonts for a list.
- I am using the same fonts installed in Wikimedia, but text positioning in my SVG image still looks differently between my local render and the Wikimedia render.
- It depends on which rendering library and version your local renderer is using. Text positioning and other SVG aspects (such as "transform") are known to behave differently in different rendering libraries. For closest result to Wikimedia render, you should use whatever renderer which uses librsvg. Opera, Chrome and Safari gives accurate results. Firefox and Internet Explorer 10 are slightly inaccurate. Safari looks neater when certain font smoothing is enabled.
- I'm drawing a flag (or some other insignia) and it asks for PANTONE or CMYK colors. What do I do?
- First, if you see the words*PANTONE or CMYK, try to see if they have something called RGB. Wikimedia Commons images are used a lot on Wikimedia projects such as Wikipedia, etc, and are designed for use on computer screens. If you can find RGB colors, use them in favour of others. If you can't, you can convert the colors using your program’s own color picker, or, in the case of PANTONE, Color Finder,[4] from which you can extract RGB values for a color code. Make sure to indicate (perhaps on the talk page or image summary) which method of conversion you used, like "[Some Program] was used to convert CMYK values […] to RGB […]".
Software
Many programs can handle SVG files. You may like to try one given below, though these are not the only programs around. Some are available for free download, while others are commercial software.
As SVG is just an XML specification, it is possible to write SVG files manually in a text editor, or with your own programs/scripts.[50] In fact, many SVG images are written in text editors. An editor which can highlight the syntax is helpful. Check your work with the W3C SVG validator.
Viewers
All modern web browsers render SVG natively.
- librsvg, a rendering library used by MediaWiki and the following viewers:
- RSVG-view for UNIX, a small, simple viewer to preview how SVG files will look when rendered by MediaWiki
- RSVG-view for Windows (same as above)
- Commons:Commons SVG Checker, another librsvg-based rendered intended to find and report problems in SVG files
- Svg-explorer-extension, a free LGPL extension for Windows Explorer that generates thumnails for SVG files
Converters
Most SVG editors include a raster-to-vector-converter (image tracing)
- toollabs:convert, a PDF-to-SVG and SVG-to-PNG converter
- Autotrace, a library developed in 2004 by Martin Weber that the following tools use:
- ImageMagick
- autotracer.org, an online tracer that accepts JPEG, GIF and PNG files and outputs SVG, PDF, EPS, AI and DXF
- Delineate, a free Java-based interface for Autotrace and Potrace (website link). Potrace is also integrated in Inkspace under the
Path >Trace Bitmapmenu.
- Scribus (with GhostScript), an EPS-to-SVG converter
- PDFTron PDF2SVG, commercial PDF-to-SVG converter for Windows
- Barton PDF2SVG, a PDF-to-SVG converter for Linx, which uses two free libraries called "Poppler" and "Cairo"
- librsvg, a rendering library used by MediaWiki and the following converters:
- RSVG-Convert, and open-source tool that converts SVG to PNG, PDF or PS
- Bitmap to SVG converter - useful for converting pixel art
Editors
- Inkscape, a free and open-source SVG editor for Windows, macOS and Linux. See Help:Inkscape for details.
- Sodipodi, a discontinued free and open-source SVG editor for Windows and Linux
- OpenOffice.org Draw, a free and open-source drawing program that can export to SVG natively, and reads SVG with SVG Plugin.
- LibreOffice Draw, derivative of OpenOffice Draw, can export to SVG. May be more suitable than Inkscape for special cases such as flow charts.
- Dia, a free and open-source diagraming app for Windows, macOS, and Unix-like (Currently has some bugs in SVG export)
- Adobe Illustrator, a commercial (and very expensive) vectory graphics editor with rich graphics features but limited SVG-specific capabilies. See Help:Illustrator for details.
- Affinity Designer
- CorelDraw
- SVG-edit (on GitHub), a free and open-source Web app
- toollabs:svgedit, an old copy of SVG-edit on Wikimedia Toolforge. See User talk:Rillke/SVGedit.js § Is there a WYSIWYG editor for details.
- SVGedit.js, an experimental gadget native to Wikimedia Commons
- Vector Paint - a simple online editor useful for cropping. Note: cropping does not work properly with certain files.
Specialized app
- Ipe, a free and open-source editor with an SVG converter, with good LaTeX integration for mathematical and technical diagrams
- Scour. For tidying up/create a smaller file size (in Python, also included in Inkscape).
- Graphviz. An open source application for automatic diagram layout.
- BKchem. A free software to draw chemical structures in SVG. Runs on Windows, Mac OS X, and Unix systems.
- Freemind is a free and open source mind mapping application written in Java. FreeMind.
- GeoGebra is a free and open source multi-platform mathematics software with ability to export SVG. Geogebra.
- Vector Blocks is a free web-based application for drawing simple electrical circuit schematics.
- LibreOffice Calc (libreoffice.org), for creating bar charts, pie charts, etc.
- Gnumeric spreadsheet, saves/exports charts in SVG format, cf. gnumeric.
- Vecta.io - reduces file sizes
Cleaning up SVG files to achieve W3C pass mark
- Help:Inkscape – From invalid to valid SVG Inkscape files
- From invalid to valid SVG Adobe Illustrator files
- From invalid to valid SVG files of other editors: BKchem, ChemDraw and CorelDRAW
- Help:Illustrator – Assistance with creating and saving SVG images in Adobe Illustrator that will pass W3C validation
- User:Quibik/Cleaning up SVG files manually
Copyright
There is some concern that the SVG source code of images might be copyrightable as a "computer program" even if the output is an image in the public domain due to being below the threshold of originality or otherwise indistinguishable from a work that is public domain due to copyright expiration. This could mean that even though the output of an SVG, the image, is in public domain, the code could be restrictively copyrighted, and therefore inappropriate for including in Wikimedia Commons. Elements that weigh in favor of SVG source code containing sufficient creative expression to be copyrightable might include hand-written code, complex embedded CSS, embedded comments longer than short phrases, or a large carefully selected set of control points. Elements that weigh in favor of SVG source code lacking creativity include programmatically generated code or slavish copying of a public domain source. See the following for additional context:
- Example DRs at Commons:Deletion requests/File:Bethlehem Steel logo.svg and Commons:Deletion requests/File:W3C Semantic Web Logo.svg.
- Discussion at Commons:Village pump/Copyright/Archive/2014/03#SVG's are computer software?
- Cases: Adobe Systems, Inc. v. Southern Software, Inc., Alfred Bell & Co. v. Catalda Fine Arts, Inc.. (judgment, commentary), and Meshworks v. Toyota (judgment, commentary)
See also
- Commons:File types#SVG
- Commons:Graphics village pump
- Commons:Graphic Lab
- Commons:Commons SVG Checker
- Commons:Translation possible/Learn more — How to translate an SVG file
- Commons:Transition to SVG
- meta:SVG image support
- meta:SVG fonts — A list of supported fonts (2008)
- Wikipedia:Comparison of raster-to-vector conversion software
- Wikipedia: SVG help
- Wikipedia: Graphics Lab/Resources/SVG
- Wikipedia:Graphics Lab/Resources/PDF conversion to SVG
- b:XML – Managing Data Exchange/SVG
- MediaWiki:Extension:TranslateSvg and toollabs:svgtranslate
- User:Rillke/SVGedit.js
Maintenance:
- Category:SVG
- Category:SVG maps — The SVG branch of the map project.
- Category:Images that should use vector graphics
- Category:Pictures showing a librsvg bug
- Commons:Transition to SVG
References
- ↑ Quintero, Federico Mena (15 December 2017). Librsvg 2.40.20 is released and is the last release in the 2.40.x series. "This is the last release that I will make in the 2.40.x series - the C-only version."
- ↑ If a
styleelement does not specify itstypeattribute, then the type is obtained from thesvgelement'scontentStyleTypeattribute (which the SVG DTD defaults to "text/css"). http://www.w3.org/TR/SVG11/styling.html#StyleElement - ↑ http://www.iana.org/assignments/language-subtag-registry/language-subtag-registry
- ↑ W3C – valid DTD list – Optional doctype declarations
- ↑ a b Don't include a DOCTYPE declaration, W3C – It is not recommended that a DOCTYPE declaration be included in SVG documents.
- ↑ W3C – There is no (normative external) DTD for SVG 2.0
- ↑ Validator API, https://validator.w3.org/docs/api.html
- ↑ W3C: XML declaration
- ↑ W3C: SVG – Prolog and Document Type Declaration
- ↑ W3C: XML charencoding
- ↑ http://www.w3.org/TR/SVG/struct.html#NewDocumentOverview
- ↑ W3C: SVG linking
- ↑ W3C: SVG viewBox
- ↑ Philip Rogers (2015-04-30). Intent to deprecate: SMIL. Google Groups. Retrieved on 2015-06-27.
- ↑ https://caniuse.com/#feat=svg-smil
- ↑ https://github.com/svg/svgo/issues/1055
- ↑ https://github.com/RazrFalcon/svgcleaner/issues/213#issuecomment-589801095
- ↑ https://github.com/scour-project/scour/commits/master
- ↑ https://github.com/scour-project/scour/wiki/Documentation#--renderer-workaround-and---no-renderer-workaround
- ↑ Inkscape FAQ: What about flowed text?
- ↑ .
You can change the colour, of the unvisible path, which is used as the boundary of the flowRoot, similar to File:FlowRoot_and_flowRegion.svg, or you could also use the more general
path-tag and create other shapes. - ↑ User:JoKalliauer/RepairFlowRoot#replace_notempty_flow-text_using_(Inkscape)
- ↑ some cases that uses
translate=".."-attributes or some cases that usetext-align=".."-attributes - ↑ See for example: File:Petit_Monde_de_Gondry,_Jonze_&_Kaufman.svg
- ↑ Which can also be downloaded from Github
- ↑ User:JoKalliauer/RepairFlowRoot#delete_empty_flow-text_using_(Text-Editor)
- ↑ Category:Images_with_SVG_1.2_features
- ↑ User:JoKalliauer/RepairFlowRoot#That_the_black_square_won't_get_rendered_(Text-Editor)
- ↑ Attribute
viewBoxinSVGelement takes precedence in defining the native resolution if it differs fromwidthandheightattributes. - ↑ Font-kerning: Help with file at Graphics village pump, compare also File:Fonttest-Kerning.svg.
- ↑ textLenght attribute in w3.org
- ↑ http://www.w3.org/TR/SVG/fonts.html#FontFaceElementFontFamilyAttribute
- ↑ www.w3.org/TR/2008/REC-CSS2-20080411/fonts.html#generic-font-families
- ↑ W3C: SVG – The ‘tspan’ element
- ↑ W3C: SVG – White space handling
- ↑ W3C: SVG 2 – The ‘xml:lang’ and ‘xml:space’ attributes
- ↑ librsvg still preserves this extra space character but during the middle or end text alignments, this space character is ignored.
- ↑ https://bugs.launchpad.net/inkscape/+bug/168023
- ↑ W3C: SVG – The ‘textPath’ element
- ↑ 10.10 Font selection properties, Text, W3 SVG specification
- ↑ Avoid the ‚style‘ attribute where possible
- ↑ Chapter 11: Painting: Filling, Stroking and Marker Symbols. W3C (2012-08-12). Retrieved on 2012-11-28.
- ↑ paint-order. Mozilla Developer Network (2013-01-12). Retrieved on 2013-10-21.
- ↑ A Simple Trick for Optimizing SVG Files by WebpageFX
- ↑ 35-optimizing-svg-tools by CSS-Tricks
- ↑ css-tricks : understanding-and-manually-improving-svg-optimization
- ↑ Inkscape tutorial: Tracing
- ↑ Inkscape wiki: Tools: Vectorize/trace
- ↑ A feature bug report for this exists since on Inkscape launchpad.)
- ↑ Image made with C++ code by Claudio Rocchini
External links
- SVG Primer
- openclipart.org offers more than 10000 SVG images (public domain)
- CanIUse.com
- SVG 2.0 support in Firefox browser
- Edge status (Some SVG-related topics)















.svg/60px-Image-Converted_to_SVG_(blue).svg.png)

